It's time to have another look at our toolbox! We've already published two blogposts in the series — with top plugins for Android Studio and for Sketch. This time we explore our front-end developers' favorite Chrome extensions.
We believe that the list will serve both experienced coders and beginners. Seniors can use it as an inspiration to refresh their toolbox. And as for juniors - we can't promise that the listed tools will make you a front-end superstar instantly, but we're quite sure they'll be helpful on the way!

Quick JavaScript Switcher
This one allows you to disable or enable JavaScript on the fly by hostname and subdomain. It's really useful when you want to check how your page will look like when there's an error and your JavaScript code doesn't load properly. The reason isn't always an error though — there are some people who reportedly use this plugin as a default setting, in order to improve the speed of their browser. So as a front-end developer, you can test your work for such cases as well and make sure all the content is readable.
Dimensions, Page Ruler
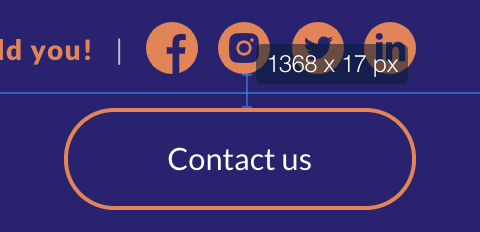
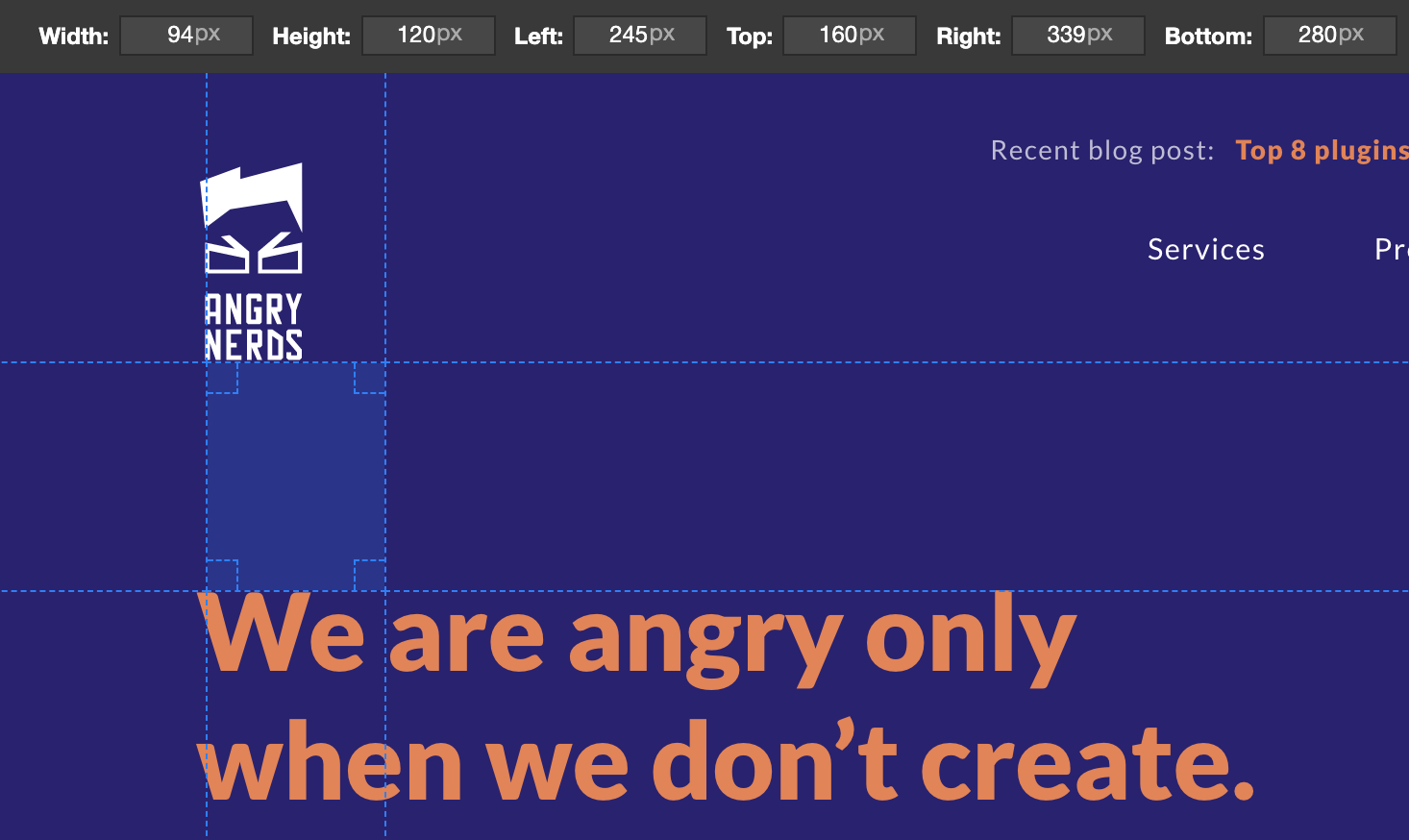
Dimensions is a very useful extension when you want to make a pixel-perfect website - and you should always aim at making a pixel-perfect website! With this plugin, you can simply measure all the sizes and distances between elements, such as the sizes of inputs or the distances between images. Page Ruler works the same way as Dimensions but you can select your own area to measure and check how big it is.


PerfectPixel
Speaking of pixel-perfect websites... Have you ever heard from a designer that your page isn't exactly the same as his design? With this extension you can prove him wrong! PerfectPixel allows you to add a semi-transparent overlay with the design and check if there are any differences. And surely there are none!
![]()
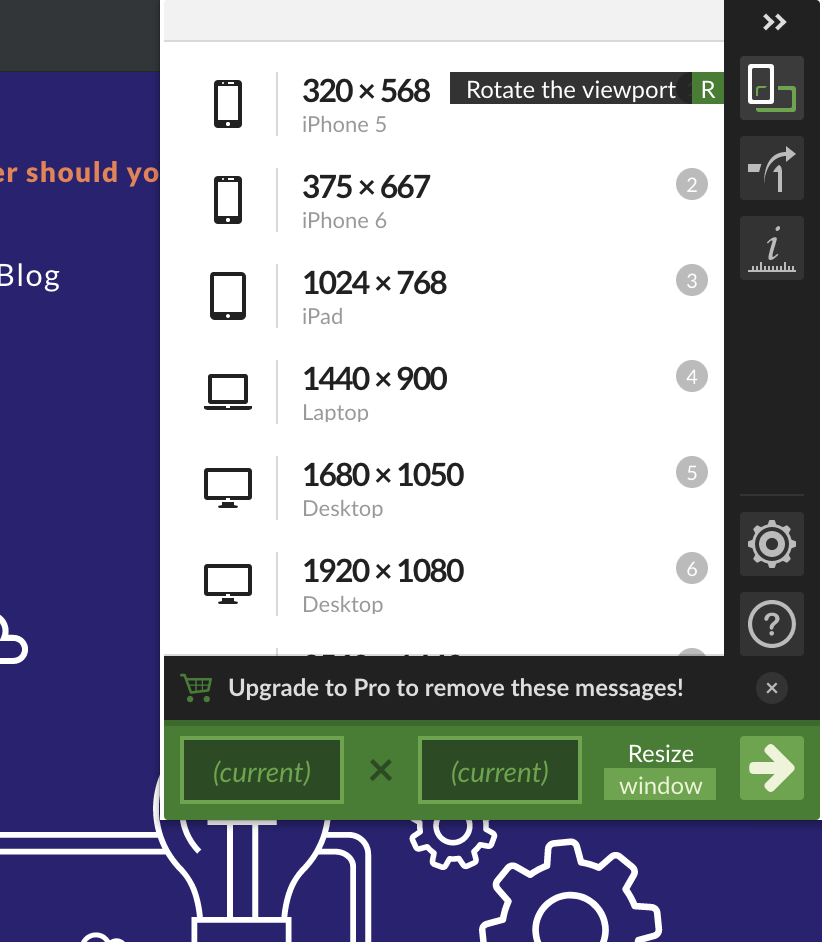
Window Resizer
Window Resizer can improve the way you test your website's layout on different devices. You can save presets with dimensions you most often need and simply change your browser's window size. It also allows you to swipe the orientation of the device from horizontal to vertical to emulate the behavior of smartphones.

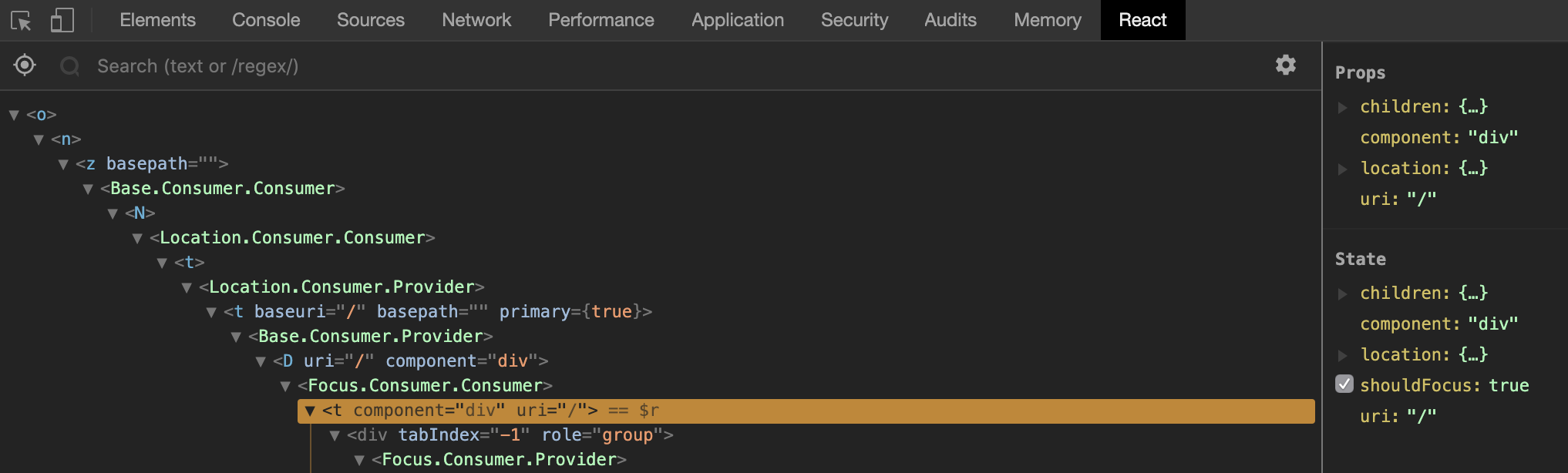
React Developer Tools
This extension allows you to inspect hierarchies of components in your React application. It works only for React and you can find it as a new tab in DevTools (called React). You can also check the props and state of the selected component. The really good thing is that if you select any element in the Elements tab in DevTools it will be also selected in the React tab, so you don't have to waste time to look for it twice.

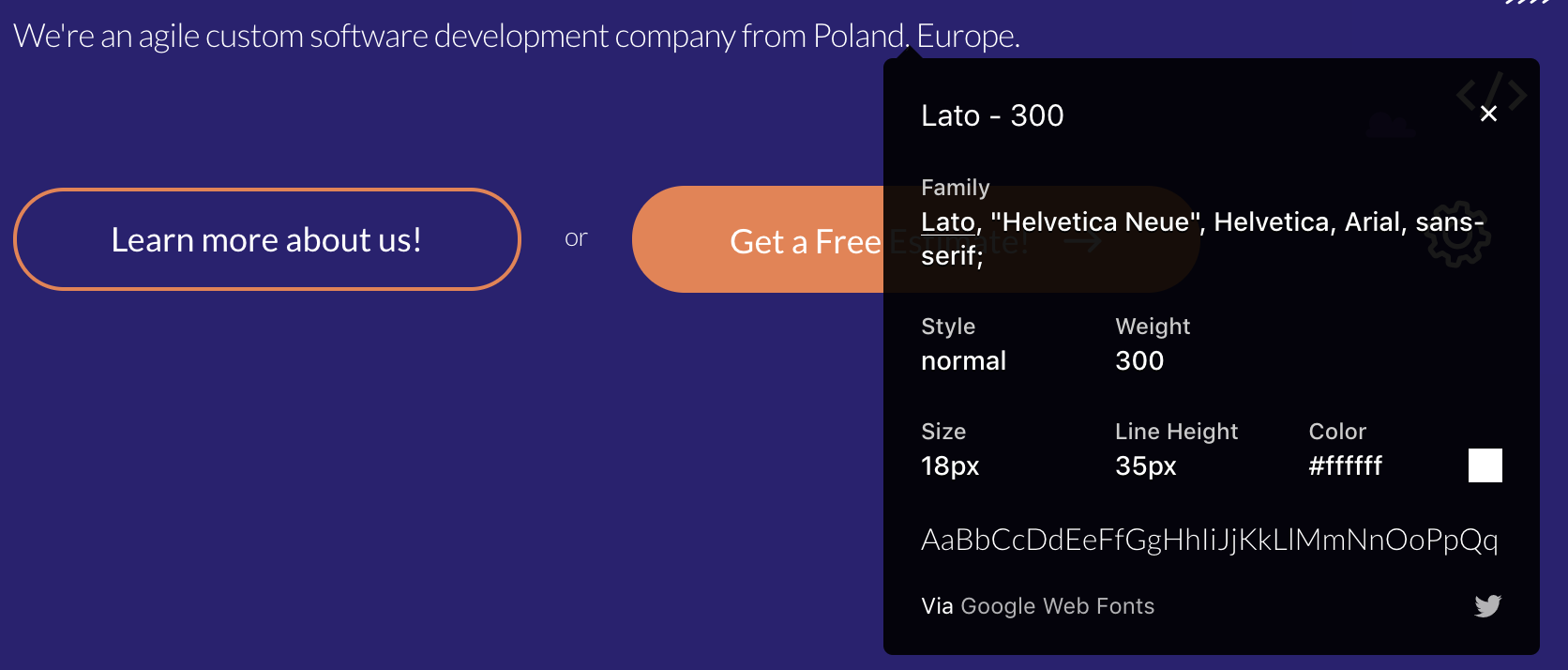
What font?
The name speaks for itself in this case! With What font you can identify the font used on the page without checking it in DevTools. You can also see other details: size, line height, style, weight and color of a selected text. Saves lots of time!

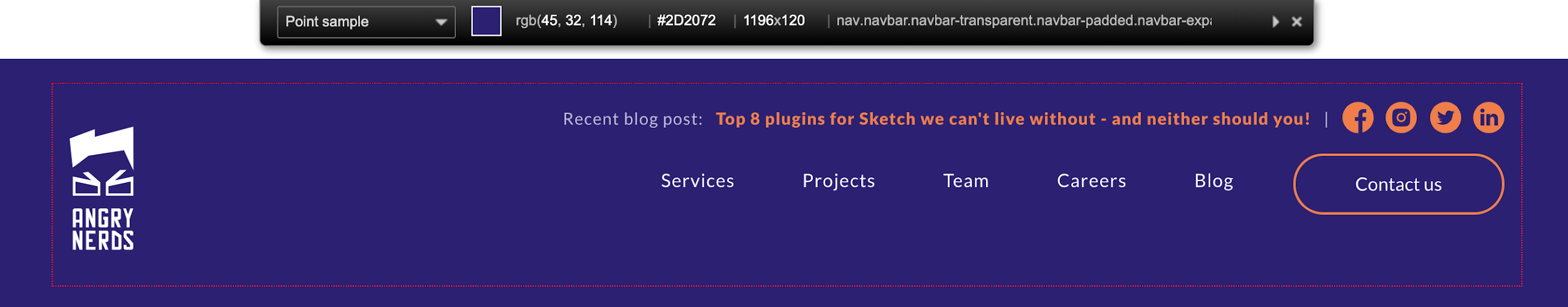
ColorZilla
The end of the color struggle! With ColorZilla you can check every color on your website and get its hex number using simple picker. Besides, there's complete information about class, id, tag name and size of the selected element. The extension also includes a link to the CSS gradient generator and the history of recently picked colors.

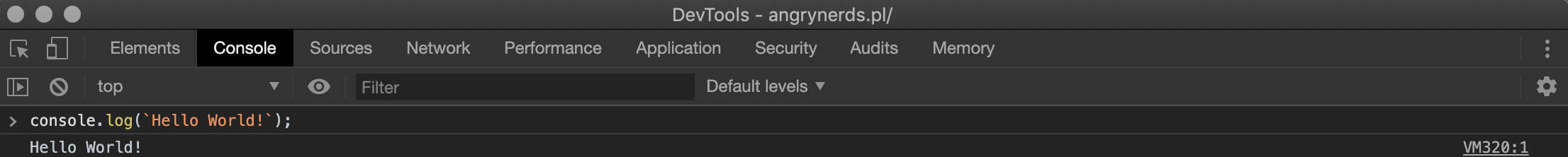
Bonus! How to enable dark theme for DevTools?
Do you enjoy using dark theme for macOS system or your code editor? You can easily have it the same way in the Chrome browser DevTools. This time there's no extension needed - you can quickly enable it in the Settings. Here's a step by step guide. Make your working environment classy!

Anything to add? Feel free to share your suggestions in the comments!
About the Author
Weronika Szymańska is a front-end developer at Angry Nerds – which means her job is to reconcile our designers’ unlimited imagination with equally unrestrained ideas of back-end devs. And she’s great at it! She has strong experience in JavaScript and Angular development and loves to share tips and tricks she uses in her daily work. When she's not coding, she can be found hiking in the mountains or reading crime stories.










 Angry Nerds (Poland)
Angry Nerds (Poland) Angry Nerds (USA)
Angry Nerds (USA) Angry Nerds (Canada)
Angry Nerds (Canada)



