We love plugins. There’s already an article on our blog about top plugins for Android Studio. This time we wanted to focus more on the designer side of software development. We’ve picked top Sketch plugins our design team use and can’t live without!
We’re sure that the tools listed below will help you speed up your workflow and allow you to enjoy the creative process more than ever. It’s by no means a comprehensive list, as there are dozens of fantastic plugins for Sketch. We chose to present to you just a few of them — our essential toolbox. Hope you find it useful!
Top plugins for Sketch
Zeplin
A real game-changer when it comes to the relationship between designers and developers. We all know it can be hard sometimes, but with Zeplin the collaboration is much more effective and definitely easier for both sides. Using this plugin, you can export the artboards to a simple link and share it with the development team. They will be able to see all the assets, style sheets, measurements and even export HTML and CSS directly from your designs. And they don’t need to have Sketch to do it all!
Craft
Craft is more than just a plugin. It gives you a set of tools that will really make a change in your everyday work. It helps you quickly sync your designs with Invision (just one click — no more long hours exporting artboards, compressing them and uploading to InVision), build amazing interactive prototypes natively, create and manage design system and more. The collaborative features make working together with fellow designers and the development team easier.
Craft Official (2019) from InVision on Vimeo.
Abstract
Shared folders with dozens of versions of files can be a nightmare. Abstract can help you regain control over it! The plugin works just like Git for developers — it’s a version control tool. It means no more complex file-naming and precious time spent to find just that one file from 2 weeks ago. And again, it’s a great collaborative tool and can be used not only within your design team but also with other stakeholders. As a team, you’ll be able to work on the same files without any risk of losing someone’s work. The fear of overwriting something important is gone!
Stark
Inclusive design is a hot topic right now. And it should always be! We’re supposed to build products that are above all accessible. With Stark plugin, you can check if the contrasts in your visuals and typography are right and simulate how your design will look for people with color-blindness. The creators of the plugin already announced more features coming up and it looks exciting!
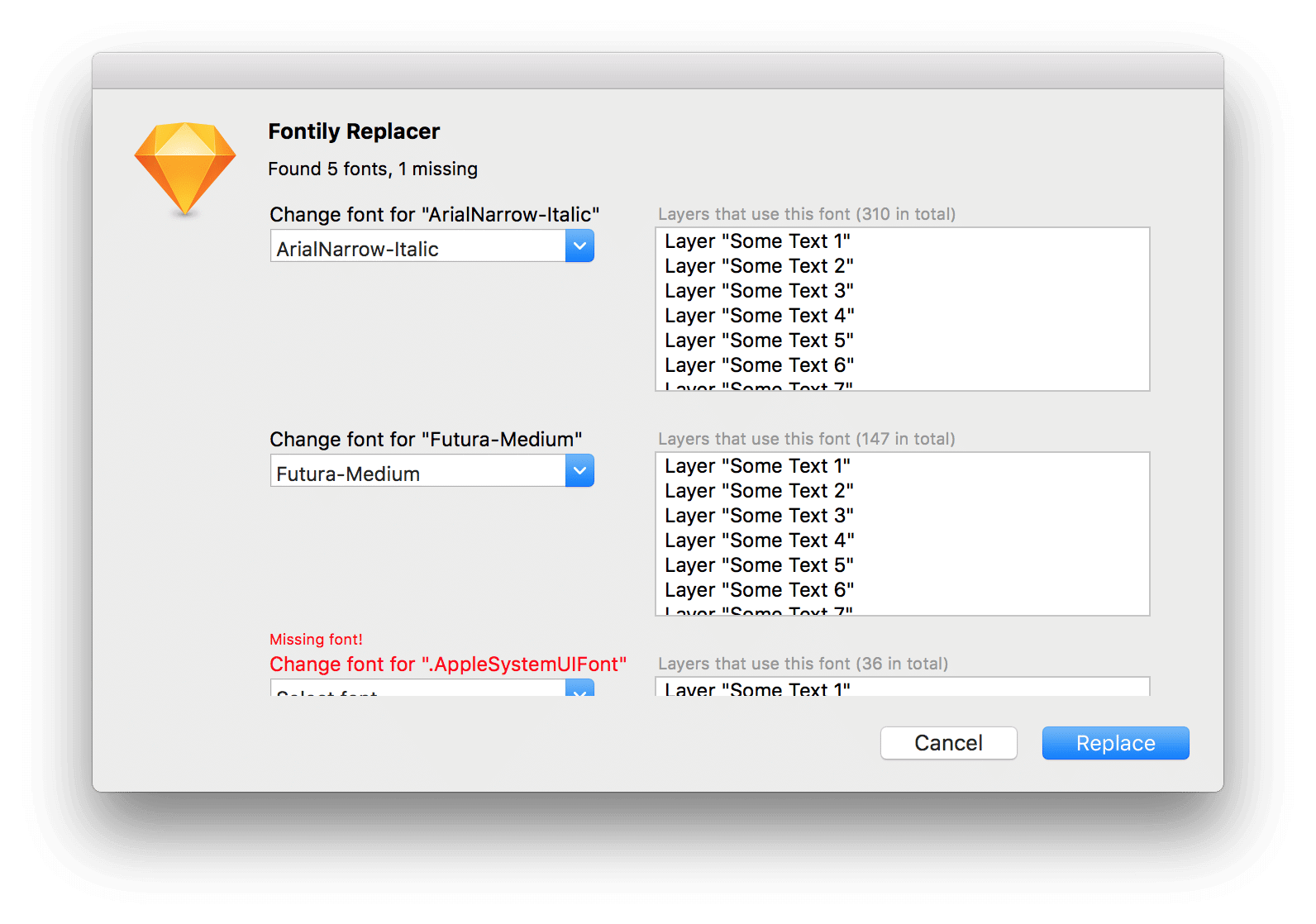
Fontily
We can’t get over the simplicity and the usefulness of this tool! Fontily lists every font you used in the document and lets you quickly change them. Everywhere. With one click. No more browsing through the designs looking for just one word in this particular font — with Fontily you can be sure the right fonts are just where you want them to be.

ImageOptim
Not only designers will find this plugin useful. ImageOptim compresses images in JPG, PNG, and GIF to much smaller files without any quality loss. It works seamlessly with Sketch, running automatically, so all you export from Sketch is already compressed before you even think of sharing it with anyone.

Pixel Perfecter
When your OCD strikes back, here comes the ultimate help — the Pixel Perfecter! It will scan your file to find all pixel imperfect layers and fix them according to your wish — for example rounding the dimensions up. Your designs will be flawless! It’s easy to use and helps you keep all the documents neat and tidy.
![]()
AnimateMate
Even simple animations can contribute greatly to the presentation of your designs, especially when it comes to user interfaces. AnimateMate is a great tool to use in this case – it builds and exports animation right of Sketch. No need to transfer your designs from Sketch to any animation creator. AnimateMate plugin will help you do it faster and you’ll be amazed by the results. Try all the features for yourself!










 Angry Nerds (Poland)
Angry Nerds (Poland) Angry Nerds (USA)
Angry Nerds (USA) Angry Nerds (Canada)
Angry Nerds (Canada)



