Introduction
Project Scope and Objectives
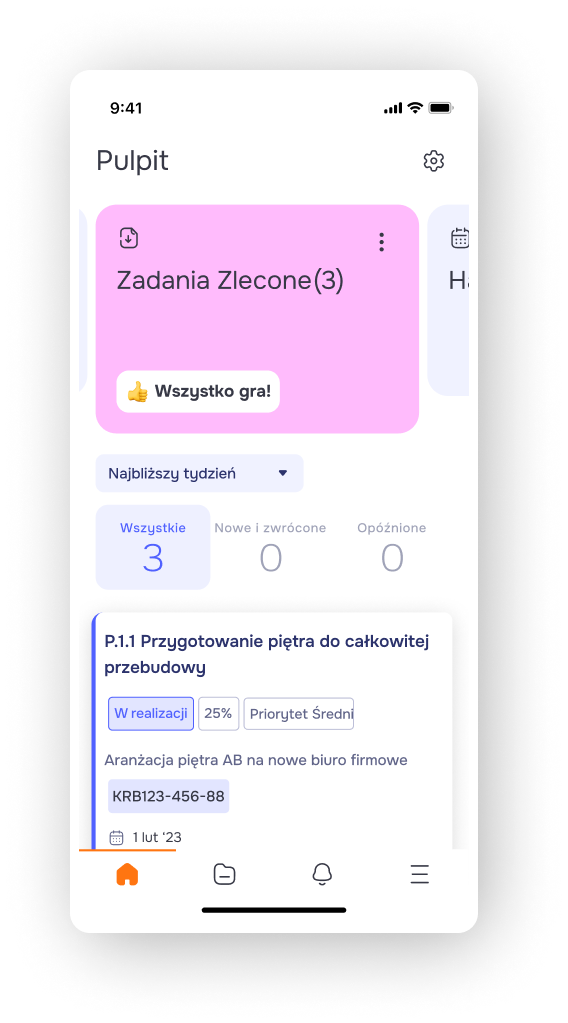
The project entailed the redesign of wireframes for the existing Hadrone PPM web application, accompanied by the integration of new functionalities aimed at significantly enhancing the product's value. The revamped application, now rebranded as FinOps, is positioned to serve as a comprehensive tool for project planning, prioritization, execution, and continuous monitoring.
Key features of FinOps include modules facilitating the seamless integration of all services and offers within an organization, thereby enhancing organizational efficiency and effectiveness. These modules enable users to input expenditures, resources, and relationships, facilitating the identification and pursuit of strategic goals.
The introduction of the "Service Finance" module empowers users to formulate financial plans for the entire organization. This module facilitates cost reporting, forecasting, as well as period-over-period analysis and data visualization, thereby providing stakeholders with crucial insights for informed decision-making.
Overview
Scope

UX/UI Design
Release a new version of their web application, designed by our team.
Technology

Figma
Browser-based interface design tool Figma
Team

2 members
Our team consisted of two UX/UI Designers
Duration

6 + months
Cooperation timeline: 2024 - ongoing
What was the main challenge of the project?
The project's vision was outlined in a detailed mind map, making initial wireframing challenging due to its complexity.
We remained adaptable to accommodate any changes and client requests based on perceived best practices.
Understanding the intricate structure of modules, especially the Finance Plan module, was our main challenge, given its significant influence on the application.


Our Solution
Initial Onboarding and Organization Setup:
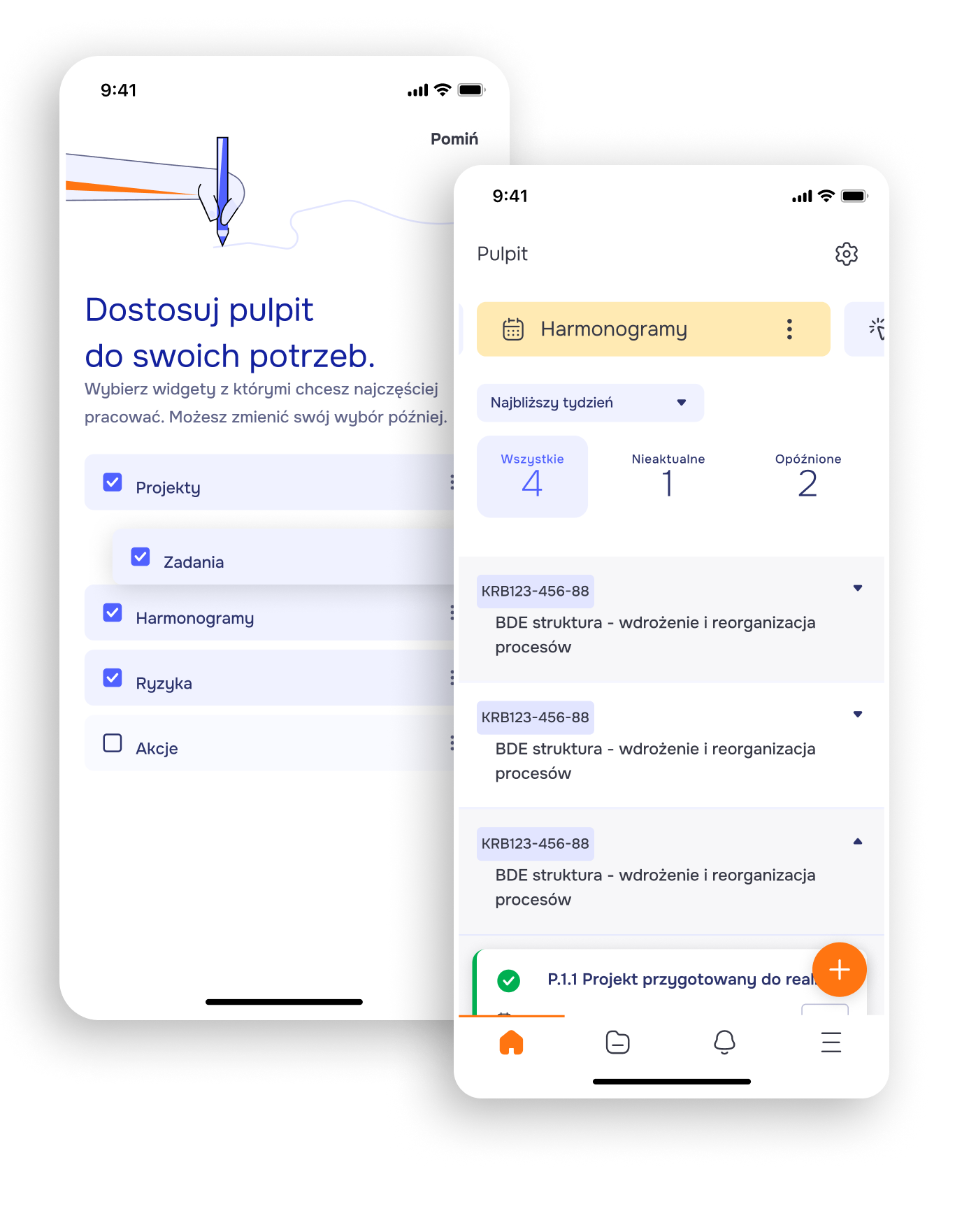
The process begins with the Initial onboarding of the Administrator, where Users are guided through the creation process, allowing for the addition of Organizations, Users, External Customers, and External Service providers. This establishes the foundational structure of the organization.
Management of Services and Offers:
Following the initial setup, a series of modules are implemented to manage Services, define Offers, create Service catalogs, and establish Internal Customers and Internal Service providers.
Financial Planning and Analysis:
Once the Initial configuration is complete, the Finances module becomes available. This module facilitates the creation of Finance plans, integrating previously added expenditures from Services and Offers. Additionally, the Reporting and Forecast module allows for long-term monitoring and analysis of the organization’s finances.
Administration and Configuration:
In the Administration module, Users can add or mass upload Users, modify User roles and system settings, view licenses, and access application logs. The Configuration module enables modification of Organization details and includes functionality for creating custom object types through Classifications. Separate modules for Custom Fields and Catalog structure provide full customization capabilities.
Making of
The entire process, from initial contact with the client to the ongoing development of their project, has spanned approximately 6 months and is still in progress.
The custom features primarily aim to enhance the UX/UI and innovation of the web application. This ongoing project seeks to improve how users interact with the FinOps web application, ensuring a personalized and seamless experience.


Enhanced Features for Hadrone
Services and Offers: Creating services for each service provider, each with its own classifications, custom fields, catalogs, and financial plans. The Offers module enhances flexibility, allowing users to customize strategic goals. Features like catalogs tab streamline processes and facilitate relations across different Internal Service providers.
Financial Planning and Analysis: The financial plan module allows input, modification, and calculation of service expenditures, with tools for forecasting and long-term financial analysis. Essential features include current financial plans, financial plans, and finance analysis.
Catalog Management: Each Internal Service Provider can have multiple catalogs, enabling differentiation between types of services. Graph functionality visualizes the organization's structure, with relation graphs and flow charts providing varied data visualization methods.
Details
Project Framework
Team structure
Two UX/UI designers and one PM have been working on the project from the very beginning. That has proven to be sufficient to ensure the successful delivery of the increments.
Results
The project resulted in comprehensive designs for every module outlined in the project requirements document. Additionally, we prepared a detailed Styleguide, encompassing every element that makes up the screens and designs of the project, to serve as a reference for the future.
Technological Framework
We used Figma as our main tool to design and collaborate on the project's modules and Styleguide.
In conclusion, our experience with high complexity and high difficulty projects has shown that workshop sessions after the Discovery phase are sometimes necessary.
Moreover, working in iterations and delivering regular increments can produce outstanding results. For example, in our recent project, we and the client mutually agreed to cancel the User Acceptance periods after each milestone’s delivery, underscoring the effectiveness of our iterative approach.
This project has reaffirmed the value of flexibility and regular communication in achieving successful outcomes.

 Back to Projects
Back to Projects







 Angry Nerds (Poland)
Angry Nerds (Poland) Angry Nerds (USA)
Angry Nerds (USA) Angry Nerds (Canada)
Angry Nerds (Canada)



